I’ve found Gutenberg’s empty paragraph blocks to be quite a nuisance while laying and building out a new post or page. They are one of the few points of friction I’ve consistently faced after adopting Gutenberg in my workflow.
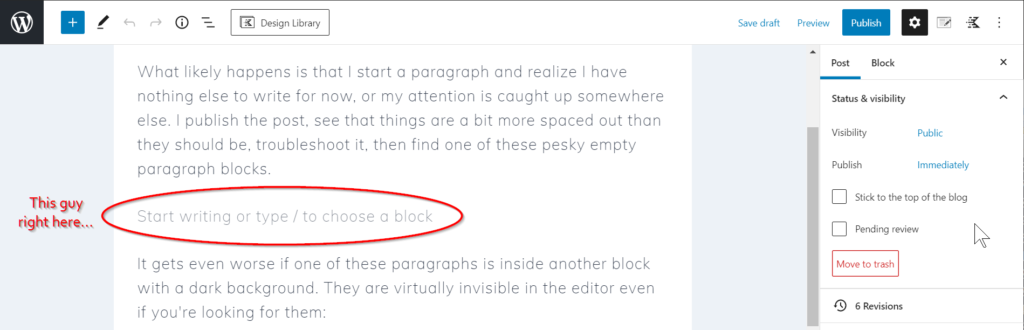
What usually happens is that I start a paragraph and realize I have nothing else to write for now, or my attention is caught up somewhere else. I publish the post, see that things are a bit more spaced out than they should be, troubleshoot it, then find one of these pesky empty paragraph blocks.

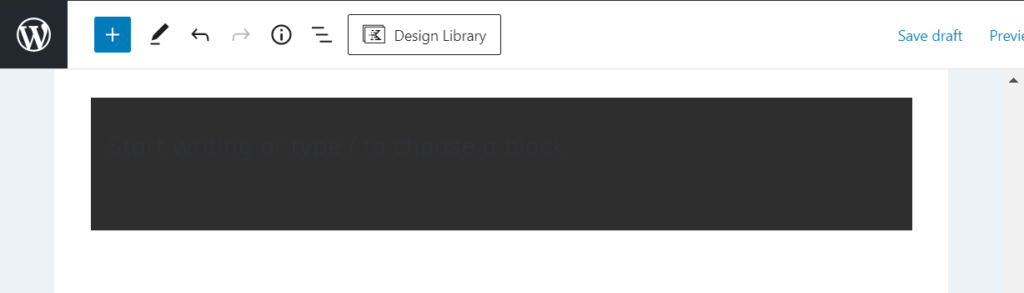
It gets even worse if one of these paragraphs is inside another block with a dark background. They are virtually invisible in the editor even if you’re looking for them:

I started searching around for a suggestion or fix to this problem, assuming many others must have encountered the same. I did find a plugin that removes empty paragraphs from the front end, but I wasn’t certain it wouldn’t introduce other issues, and I’m the type that sleeps better at night knowing they’re not there in the first place. If that plugin does the trick for you, then feel free to use that and ignore my solution.
A CSS-based solution to empty Gutenberg paragraph blocks
In my case, I don’t necessarily want something to fix the problem for me. I’d like to learn to either not insert these paragraph blocks at all or see them very clearly when they are added by accident.
After some fiddling with the browser inspector and testing CSS rules, I found I could reliably target an empty paragraph in Gutenberg by selecting some unique attributes:
div.edit-post-visual-editor p[data-title="Paragraph"] span[data-rich-text-placeholder]Once I had that part figured out, it was easy to add some extremely obnoxious styling to make sure I never missed another empty paragraph block in the editor:
div.edit-post-visual-editor p[data-title="Paragraph"] span[data-rich-text-placeholder] {
background-color: white;
border: 8px dotted red;
padding: 5px;
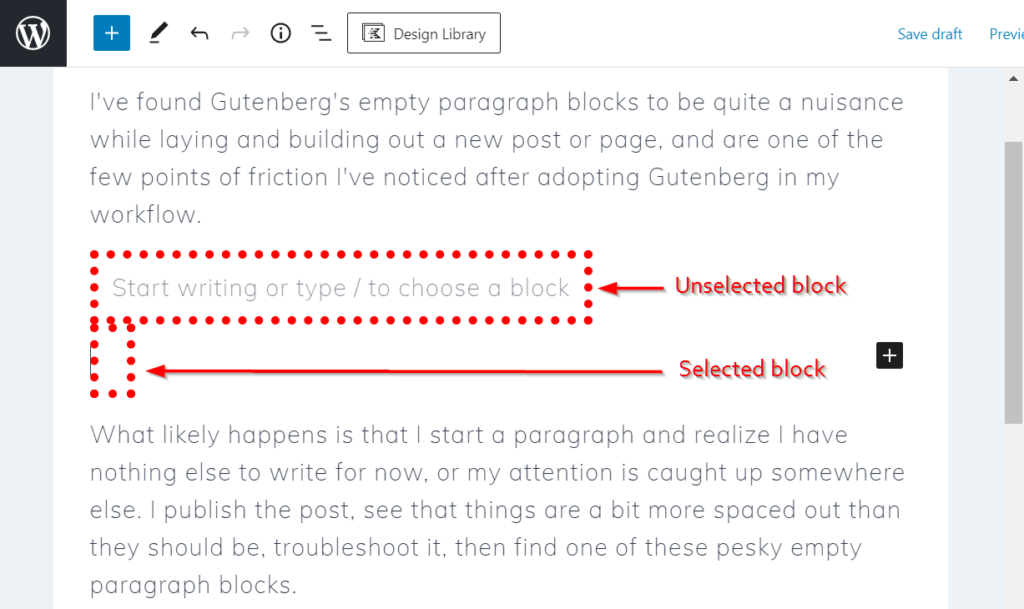
}It’s pretty self-explanatory, but this adds a white background, a large red dotted border, and some extra padding to the block. Now those empty paragraphs will stick out like a sore thumb on any color background. Once any content is added (including spaces), this extra styling is removed.

This gives me the double benefit of never missing when an empty paragraph is in my content and also serving as a visual cue indicating where I left things off. This is a fine solution for my use case.
How to use the CSS on your own site
To use this CSS on your own website, you have a couple options.
1. Browser addon
If your browser supports addons or extensions (such Firefox and Chrome), there are many options that will let you define local stylesheets for websites. I use Stylus on both Firefox and Chrome, but there are many other options out there as well.
Keep in mind that this will affect the website only on the machine and browser where the styles are defined. This is ideal if you are working consistently from one computer and browser, or don’t want to confuse other users who use the same website.
2. Code snippet
This code can also be inserted into the functions.php file or added using the incredibly convenient Code Snippets plugin, which allows you to name and categorize your bits of code as if they were in your functions.php file and toggle them on and off at will.
The benefit to using code to add the style to your website is that it will apply it universally, no matter the machine, browser, etc. For my own sites, I’m using the following code in Code Snippets:
function highlight_empty_paragraph() {
?>
<style type="text/css">
div.edit-post-visual-editor p[data-title="Paragraph"] span[data-rich-text-placeholder] {
background-color: white;
border: 8px dotted red;
padding: 12px;
}
</style>
<?php
}
add_action( 'admin_head', 'highlight_empty_paragraph');Add that to your snippet, save and activate, and you should be all set. It should also work in functions.php, though I have not tested it that way myself.
Questions or comments? Let me know below.

Andrew Deaver
Andrew is a marketing strategist with 15+ years of expertise in brand development, content creation, and communications. Passionate about storytelling and driven by data, he has led teams and crafted impactful campaigns across diverse industries. Outside of work, Andrew explores new technologies and keeps ahead of industry trends.