You’re probably here because you’ve found some CSS that you want to use in the WordPress admin dashboard but don’t know exactly what to do with it.
Let’s cover what your options are:
1. Use PHP
My preferred solution is to use some basic PHP, as there are all kinds of cool things you can do using filters and hooks by dropping code into the functions.php file of your active theme, or—my favorite—using the Code Snippets plugin.
While the results are pretty similar, Code Snippets is theme-agnostic and gives the benefit of having your snippets set up more like posts, supports categorization, lets you enable or disable them easily via a toggle button, and more. It’s one of my go-to plugins for most of my projects these days, since I tend to customize things heavily to my liking.
Once you have some CSS you want to load, you can use the following PHP snippet as a reference:
add_action( 'admin_enqueue_scripts', 'add_admin_css');
function add_admin_css() {
echo "
<style>
/* INSERT CSS HERE */
</style>
";
}This code can be inserted into either Code Snippets or directly into the functions.php file. Save and clear your cache, if applicable.
2. Use a browser addon to apply the style
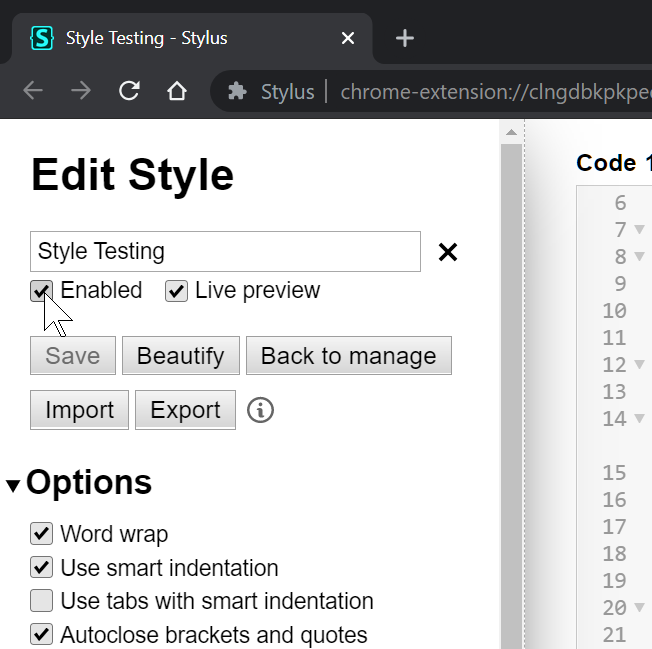
If you do most of your work from a specific computer and browser or just prefer to not mess with PHP, using an addon in the browser may be just the solution you need. I use an addon called Stylus for Firefox and also the Chrome version, which applies a custom stylesheet to the pages you visit only from that specific browser on that specific computer. There are other addons that you are also welcome to check out, but I’ve been very happy with Stylus. It’s simple and gets the job done.
After installing your addon of choice, you’ll generally have an icon to click on to start the process of styling the current website, or any site you specify. It can be as specific as a single webpage or it can apply to all the sites you visit, so you generally want to narrow it down to your domain name and add /wp-admin/ to the end so that it only applies to the WordPress dashboard.
From there, you can define your styles and save it as you go along. Stylus applies everything in real-time even before I save my edits, which makes it easy to see if what I’m trying is working. If I want to do a before/after comparison, it’s very simple to toggle the Enabled checkbox to turn it on or off.

Note that these sorts of tools can also be used to test changes on the front end as well as the back end, which is exactly how I use it. Once I’m happy with the adjustments, I copy the styles over to my code snippet, a CSS file, or wherever it needs to go.
3. Use a plugin
There are plugins designed specifically to add CSS to the admin area. Install Add Admin CSS, activate the plugin, then go to Appearance -> Admin CSS to define your custom rules.
My personal preference is to avoid installing a new plugin unless I have to, so I have not tried the plugin personally but it does have solid reviews and could be worth a try if the other solutions don’t fit your needs.
Questions or comments? Let me know below.

Andrew Deaver
Andrew is a marketing strategist with 15+ years of expertise in brand development, content creation, and communications. Passionate about storytelling and driven by data, he has led teams and crafted impactful campaigns across diverse industries. Outside of work, Andrew explores new technologies and keeps ahead of industry trends.